零基础入门贪吃蛇游戏
贪吃蛇是一款最常见、最经典、最受欢迎的小游戏之一。本篇文章带你零基础实现贪吃蛇游戏,一条蛇的使命从这里开始。
演示地址:贪吃蛇演示 ,可能会提示危险操作,请忽略,放心访问。 源码获取:公众号:C you again ,回复“贪吃蛇”免费获取 1、游戏描述 贪吃蛇是一款非常经典的休闲类游戏。在一块固定大小的区域内,游戏玩家通过控制贪吃蛇的移动去吃食物,吃到食物的蛇身体变长。食物被蛇吃到后立马消失,并再次随机产生。蛇撞到四周墙壁或者自己身体时死亡。
2、前期准备 2.1 具备技能 本游戏所说是零基础,但你具备以下技能最佳:
2.2 开发工具 为提高开发速率,选择一款优秀的开发工具也很重要,这里小编推荐 sublime text3,轻巧方便,可以去百度下载,也可以关注小编公众号“C you again”,私信获取破解中文版。当然你足够优秀,使用记事本小编也不拦着。
3、实现目标 本篇文章欲带你实现以下功能
4、按键约定 为方便玩家游戏,对操作按键做以下约定:
5、实现原理 1、利用canvas画布完成运动场地、食物、贪吃蛇的展示
6、实现逻辑 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 function 初始化数据() 1 、初始化贪吃蛇运动区域大小 2 、初始化canvas画布山下文对象 3 、初始化贪吃蛇的坐标 4 、初始化贪吃蛇运动的方向 5 、初始化玩家分数 6 、初始化贪吃蛇的速度 7 、初始化食物 8 、初始化蛇 9 、初始化蛇的状态 } function 开始游戏() interval = setInterval (运动方法(), speed); document .onkeydown = function (event ) var event = event || window .event; 按键监控方法(event.keyCode); } } function 按键监控方法(key ) switch (key){ case : 37 左 break ; case : 38 上 break ; case : 39 右 break ; case : 40 下 break ; case : 32 开始/暂停 break ; case : 107 加速 break ; case : 109 减速 break ; } } function 运动方法() switch (moveTo){ case 0 : 向左运动代码; break ; case 1 : 向上运动代码; break ; case 2 : 向右运动代码; break ; case 3 : 向下运动代码; break ; } 画地图方法(); 画食物方法(); 画蛇方法(); 是否吃到食物方法(); 是否死亡方法(); } function 画地图方法() 画地图代码实现..... } function 画食物方法() 画食物代码实现..... } function 画蛇方法() 画蛇代码实现..... } function 是否吃到食物方法() if (蛇头左上角的坐标==食物左上角的坐标){ 1 、分数加一; 2 、重新绘制食物 3 、增加蛇身 } } function 是否死亡方法() 1 、判断蛇头左上角坐标是否越过上、下、左、右任一墙壁; 2 、判断蛇头左上角坐标是否与自己身体相撞; }
7、实现过程 7.1 全局变量的定义与解释
变量名称
说明
ROWS
行数
COLS
列数
CONTEXT
canvas上下文对象
BLOCK_SIZE
贪吃蛇运动的格子大小
snake[]
保存蛇的坐标
snakeCount
蛇身长度
foodX, foodY
食物的坐标
interval
计时
moveTo
蛇移动的方向
isStop
是否暂停
score
分数
speed
运动速度
7.2 方法的定义与解释
方法名称
参数
返回值
说明
init()
无
无
初始化方法
start()
无
无
游戏启动方法
reLoad()
无
无
页面重新加载方法
keydown(keyCode)
按键的码值
无
交互响应方法
isDie()
无
无
判断是否死亡方法
isEat()
无
无
判断是否吃到食物方法
addSnake()
无
无
增加蛇身方法
addFood()
无
无
制造食物方法
move()
无
无
移动方法
drawMap()
无
无
绘制运动区域方法
drawFood()
无
无
绘制食物方法
drawSnake()
无
无
绘制蛇方法
7.3 主要实现代码 1、初始化方法的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 function init ( ROWS = 35 ; COLS = 25 ; BLOCK_SIZE = 20 ; snakeCount = 3 ; moveTo = 2 ; score=0 ; document .getElementById("score" ).innerHTML=score; CONTEXT = document .getElementById('canvas' ).getContext('2d' ); for (var i = 0 ; i < snakeCount; i++) { snakes[i] = { x: i * BLOCK_SIZE, y: 0 }; } isStop=false ; speed=500 ; addFood(); drawMap(); drawSnake(); drawFood(); }
2、绘制运动区域方法的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 function drawMap ( CONTEXT.clearRect(0 , 0 , BLOCK_SIZE * ROWS, BLOCK_SIZE * COLS); for (var i = 0 ; i < COLS; i++) { CONTEXT.beginPath(); CONTEXT.moveTo(0 , i * BLOCK_SIZE); CONTEXT.lineTo(BLOCK_SIZE * ROWS, i * BLOCK_SIZE); CONTEXT.strokeStyle = "gray" ; CONTEXT.lineWidth=1 ; CONTEXT.stroke(); } for (var i = 0 ; i < ROWS; i++) { CONTEXT.beginPath(); CONTEXT.moveTo(i * BLOCK_SIZE, 0 ); CONTEXT.lineTo(i * BLOCK_SIZE, BLOCK_SIZE * COLS); CONTEXT.strokeStyle = "gray" ; CONTEXT.lineWidth=1 ; CONTEXT.stroke(); } }
3、判断是否死亡方法的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 function isDie ( if (snakes[snakeCount - 1 ].x == -20 || snakes[snakeCount - 1 ].x == BLOCK_SIZE * ROWS || snakes[snakeCount - 1 ].y == -20 || snakes[snakeCount - 1 ].y == BLOCK_SIZE * COLS) { clearInterval (interval); document .getElementById("model2" ).style.display='block' ; } for (var i = 0 ; i < snakeCount - 1 ; i++) { if (snakes[snakeCount - 1 ].x == snakes[i].x && snakes[snakeCount - 1 ].y == snakes[i].y) { clearInterval (interval); document .getElementById("model2" ).style.display='block' ; } } }
4、绘制蛇方法的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 function drawSnake ( for (var i = 0 ; i < snakes.length; i++) { CONTEXT.beginPath(); CONTEXT.fillStyle = "red" ; CONTEXT.fillRect(snakes[i].x, snakes[i].y, BLOCK_SIZE, BLOCK_SIZE); CONTEXT.moveTo(snakes[i].x, snakes[i].y); CONTEXT.lineTo(snakes[i].x + BLOCK_SIZE, snakes[i].y); CONTEXT.lineTo(snakes[i].x + BLOCK_SIZE, snakes[i].y + BLOCK_SIZE); CONTEXT.lineTo(snakes[i].x, snakes[i].y + BLOCK_SIZE); CONTEXT.closePath(); CONTEXT.strokeStyle = "gray" ; CONTEXT.stroke(); } }
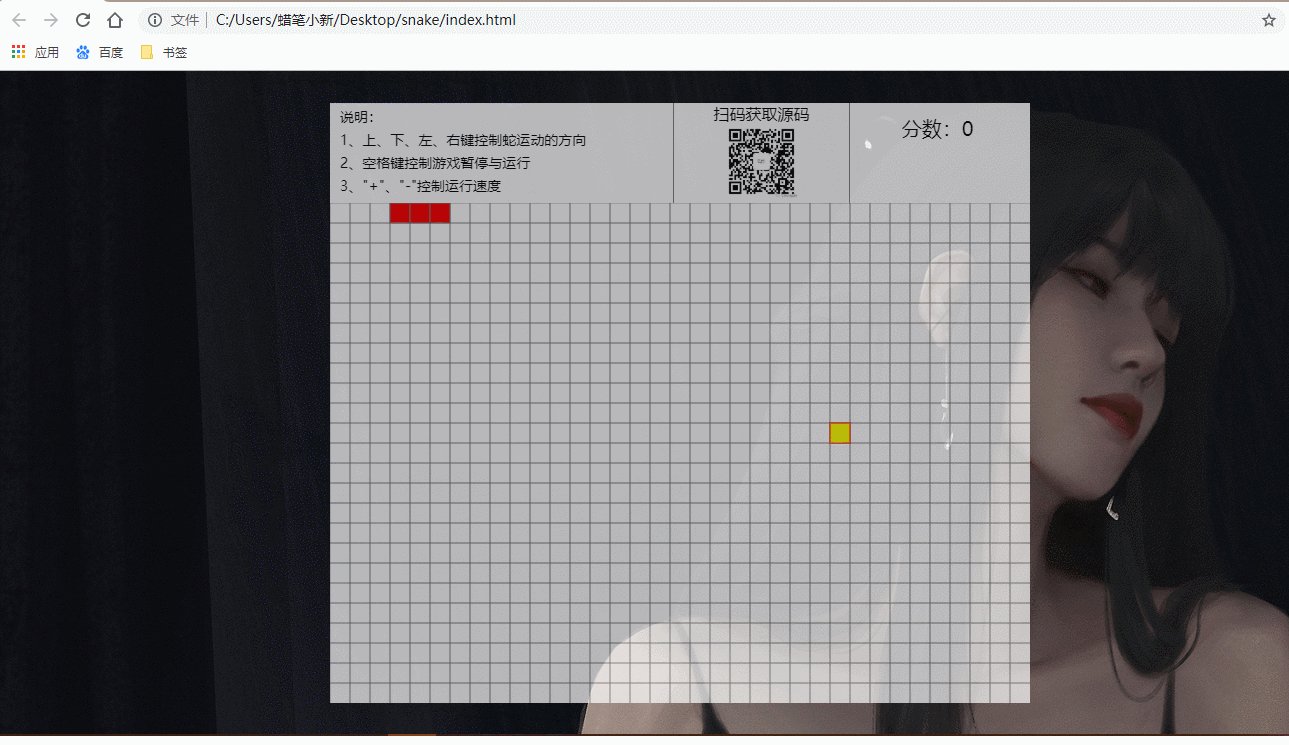
8、结果演示 8.1 运行
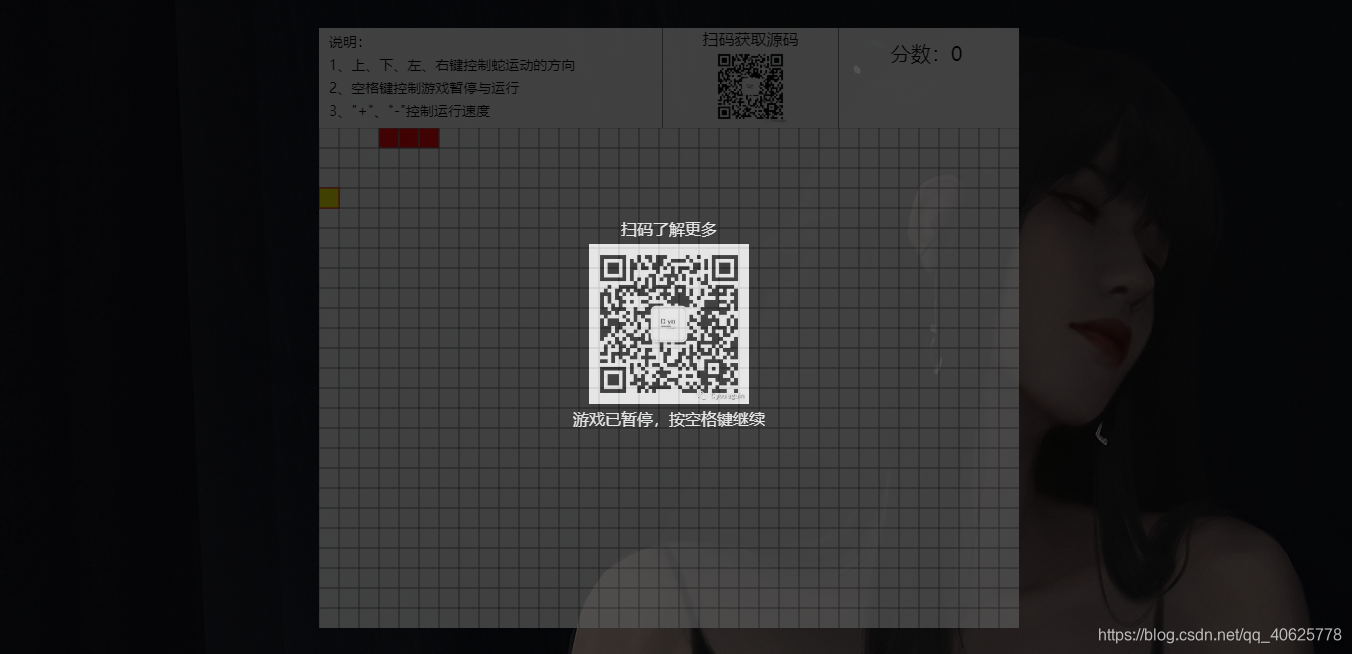
8.2 暂停
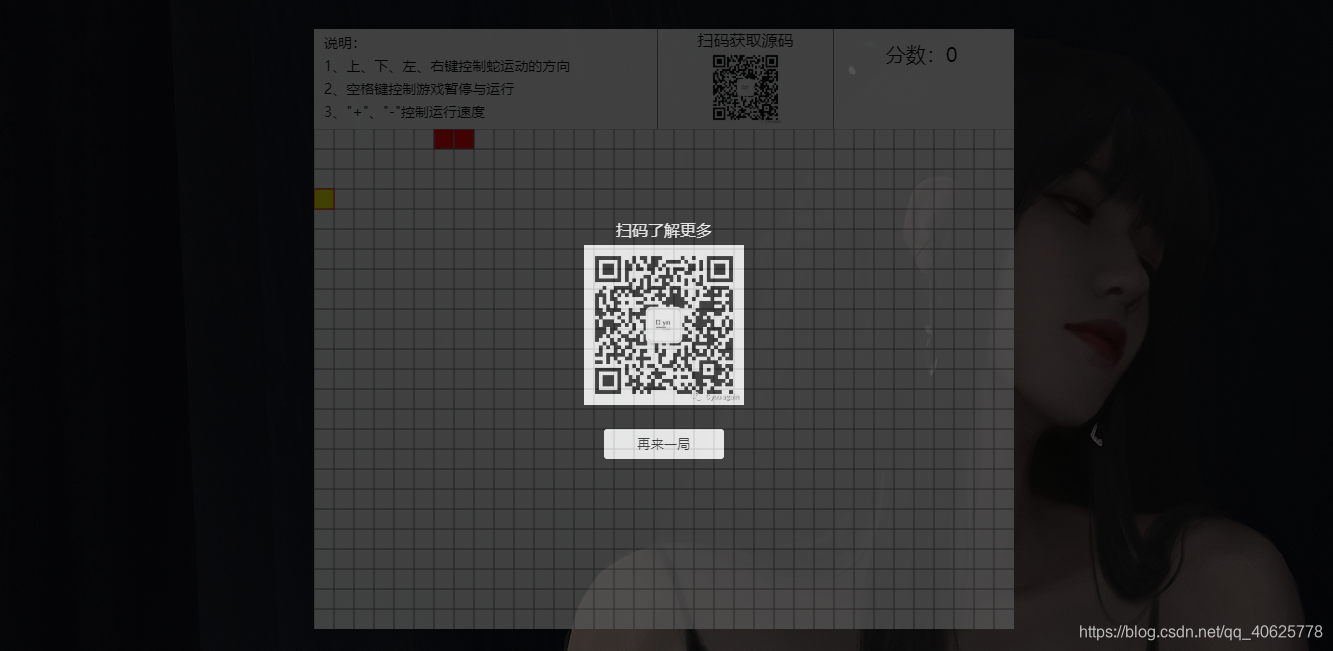
8.3 死亡
9、最后的话 1、至此贪吃蛇已制作完成,谢谢你的支持